Frischer Wind für den Corporate Online-Auftritt
Mit dem Relaunch der neuen Website bringen wir frischen Wind in die Branche der erneuerbaren Energien! Mit der Webseite auf Basis von Magnolia 6, ist das Energieunternehmen Windwärts nun auch webtechnologisch gut gewappnet für das postfossile Zeitalter.

Fokussiert

Immer erreichbar

Realtime
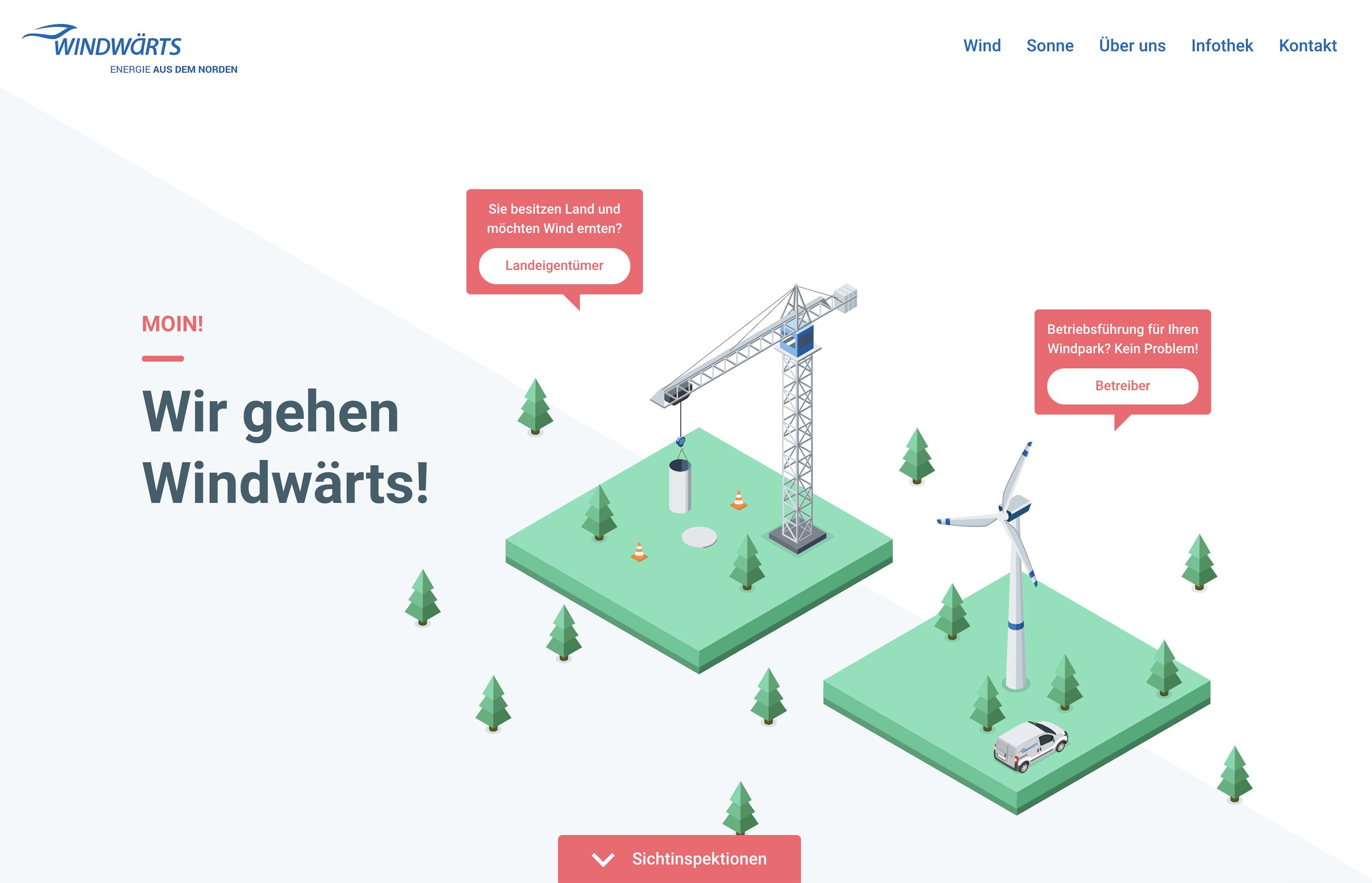
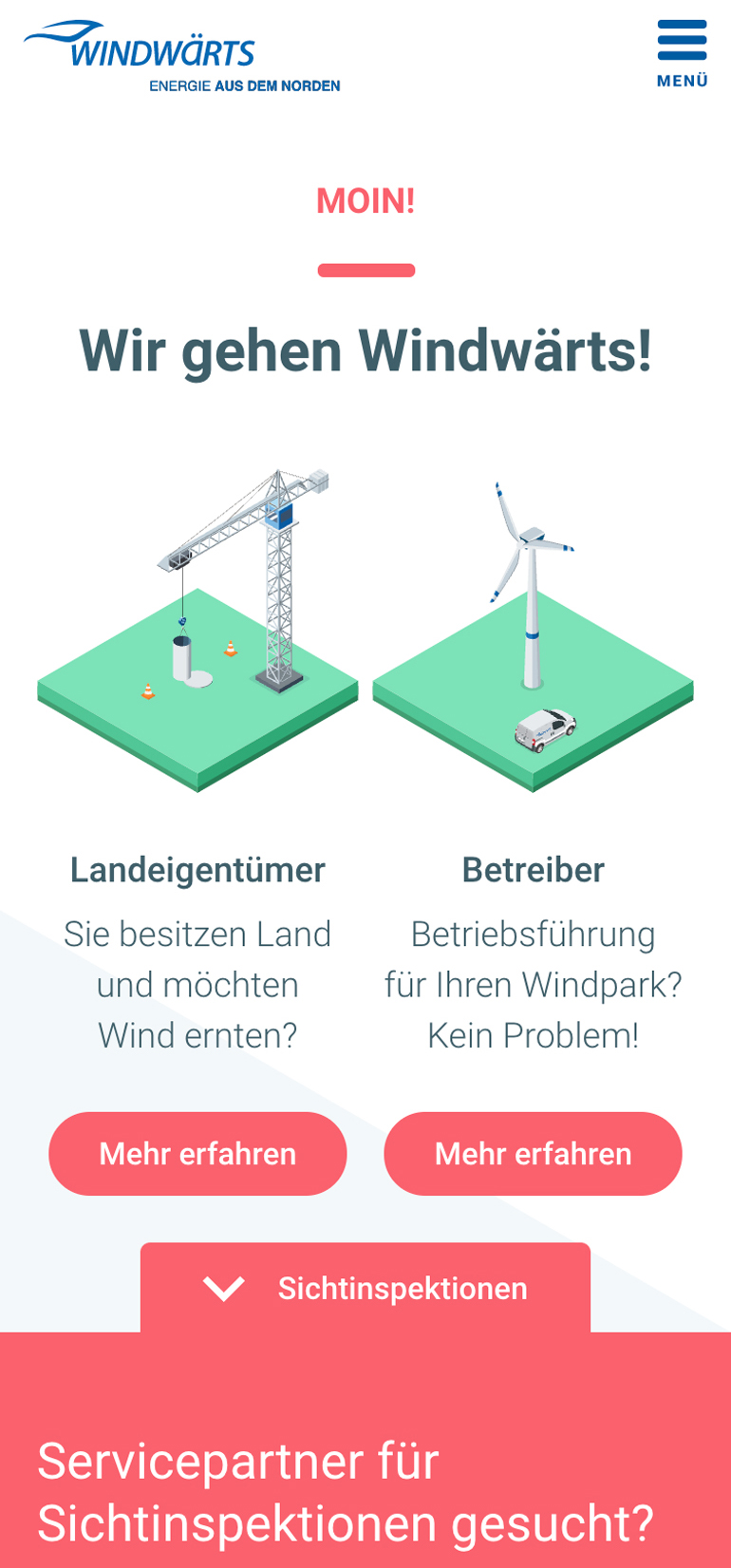
Mit nur einem Klick am Ziel.
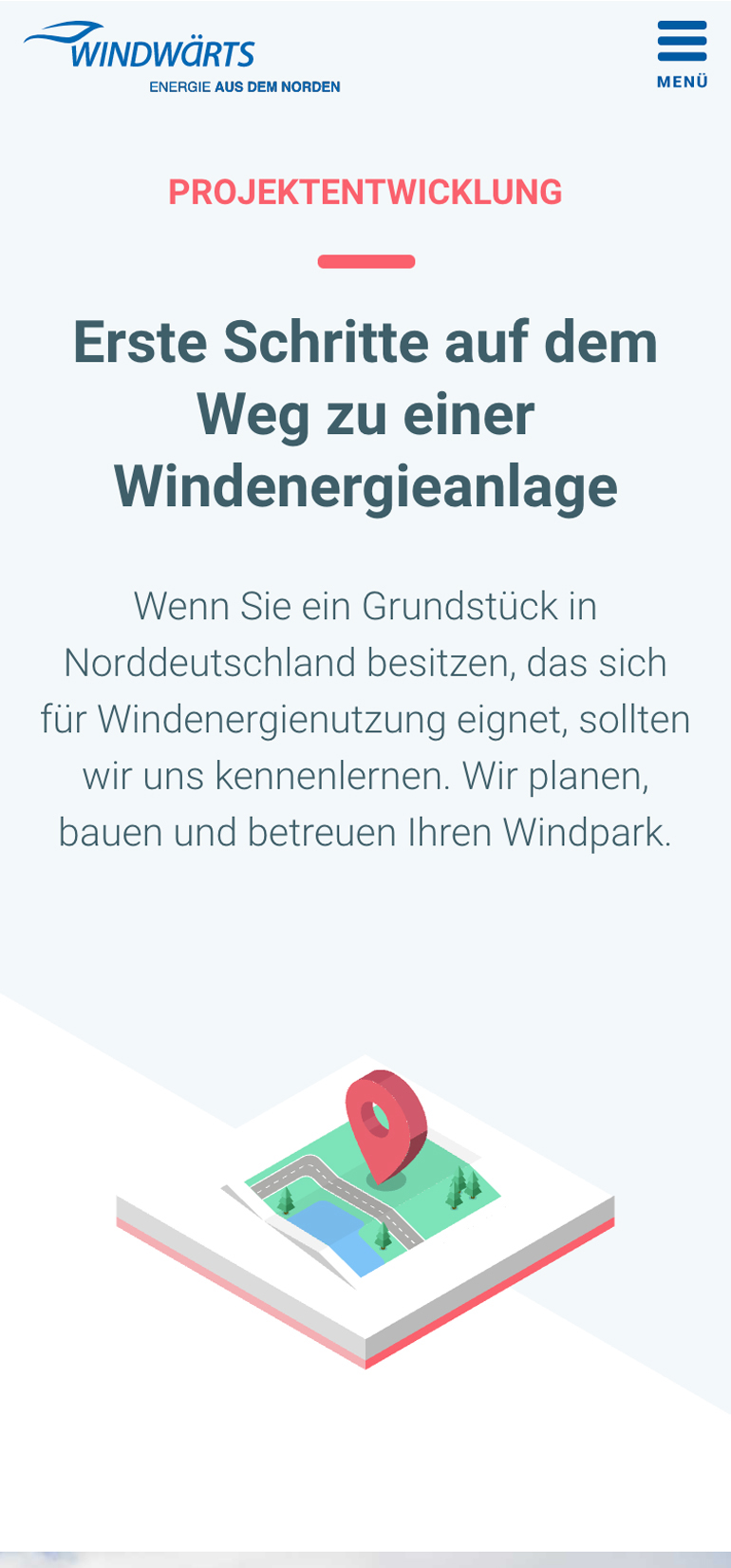
Das Hauptaugenmerk der Konzeption lag vor allem auf der Fokussierung und Unterscheidung der Zielgruppen: den Betreibern, den Landeigentümern und den Bürgern vor Ort. Die Idee: Nach nur einem Klick auf der richtigen Seite. Dazu dient u.a. das Bühnenelement auf der Startseite, dass den Nutzer mit illustrierten Elementen und einer typisch norddeutschen Ansprache abholt und in die entsprechenden Bereiche leitet.
Die Branche der erneuerbaren Energien entwickelt sich sehr dynamisch und bietet eine Vielzahl an umfangreichen Themen- und Wissensgebieten. In der Infothek bietet die Website neben interessanten Know-How Artikeln den Bereich „Geschichten“. In dieser Rubrik werden aktuelle Entwicklungen im Unternehmen und der Branche aufgegriffen und in kurzweiligen Artikeln aufbereitet.
Ein Kunde mit Mut zur Veränderung.
„Anders sein und aus der Masse herausstechen“. So lautete unser konzeptioneller und gestalerischer Anspruch in diesem besonderen Projekt. Bei einem Thema mit so „emotionalen Impact“ wie den erneuerbaten Energien, war es uns besonders wichtig die Zugangsschwelle so niedrig wie möglich zu halten. Das überarbeitete Farbkonzept, individuell angefertigte Illustrationen und eine schnörkellos-ehrliche Ansprache, sorgen für eine transparente und nachvollziehbare User-Experience.
Hier steckt einiges unter der Haube …
Schmalspur-Stack für kleinere Plattformen? Nicht mit uns. Für die Website von Windwärts wurden Docker, Kubernetes, React und React Static verwendet, um eine performante Auslieferungsschicht mit der Schnelligkeit eines Static Site Generators zu verbinden. So sind Berechnungen der Server-Schichten auf Seiten der Endnutzer hinfällig. Der selbst entwickelte Paperboy sorgt für die Server-Verwaltung im Frontend. Ein moderner, nachhaltiger und leistungsstarker Stack – auch bei Windstille!

Auf gute Nachbarschaft!
Einen sympathischen Kunden, der auf Augenhöhe und mit viel Engagement dazu beiträgt, dass ein Projekt Just-In-Time und zur Zufriedenheitheit aller Beteiligten live gehen kann, findet man nicht alle Tage. Glück gehabt! Wir freuen uns auf die weitere Zusammenarbeit mit Windwärts, dem freundlichen Windenergie Unternehmen aus unserer Nachbarschaft.