Digitales Ökosystem für die VHV Versicherung
Bereits neun Monate nach dem Pitch-Gewinn sind die neuen Portale online
Nach einem dreistufigen Pitchverfahren entschied sich die VHV Mitte März vergangenen Jahres für die von Neoskop entwickelte neue Portalstruktur auf Basis des CMS Magnolia, das in diesem Zuge die bisherige OpenText-Lösung abgelöst hat. Dabei übernahm die hannoversche Agentur das komplette Dienstleistungspaket angefangen bei der Strategieentwicklung über Konzeption, Design und Entwicklung bis zu Content-Kreation, SEO und Web-Controlling.
Diese ambitionierte Aufgabe setzte Neoskop gemeinsam mit dem Kunden innerhalb von nur neun Monaten bis zum Live-Gang um – ein Erfolg, der nicht zuletzt durch die agile Projektorganisation erreicht wurde.
Einfach skalierbar - die neue Architektur
Die technische Basis für den Relaunch bildet eine komplett neue Infrastruktur auf Basis des Enterprise-Content-Management-Systems (ECMS) Magnolia (Enterprise Edition, Multisite). Diese wurde erstmals als Outsourcing-Projekt aufgesetzt, um die im digitalen Geschäft notwendige Flexibilität und Geschwindigkeit zu erreichen. Zur verlässlichen und performanten Bedienung des hoch dynamischen Inhalts steht eine frei skalierbare Plattform zur Verfügung, die in Zukunft auch noch weitere Websites und Online-Services der VHV ausliefern soll.
User Experience - das neue Interface
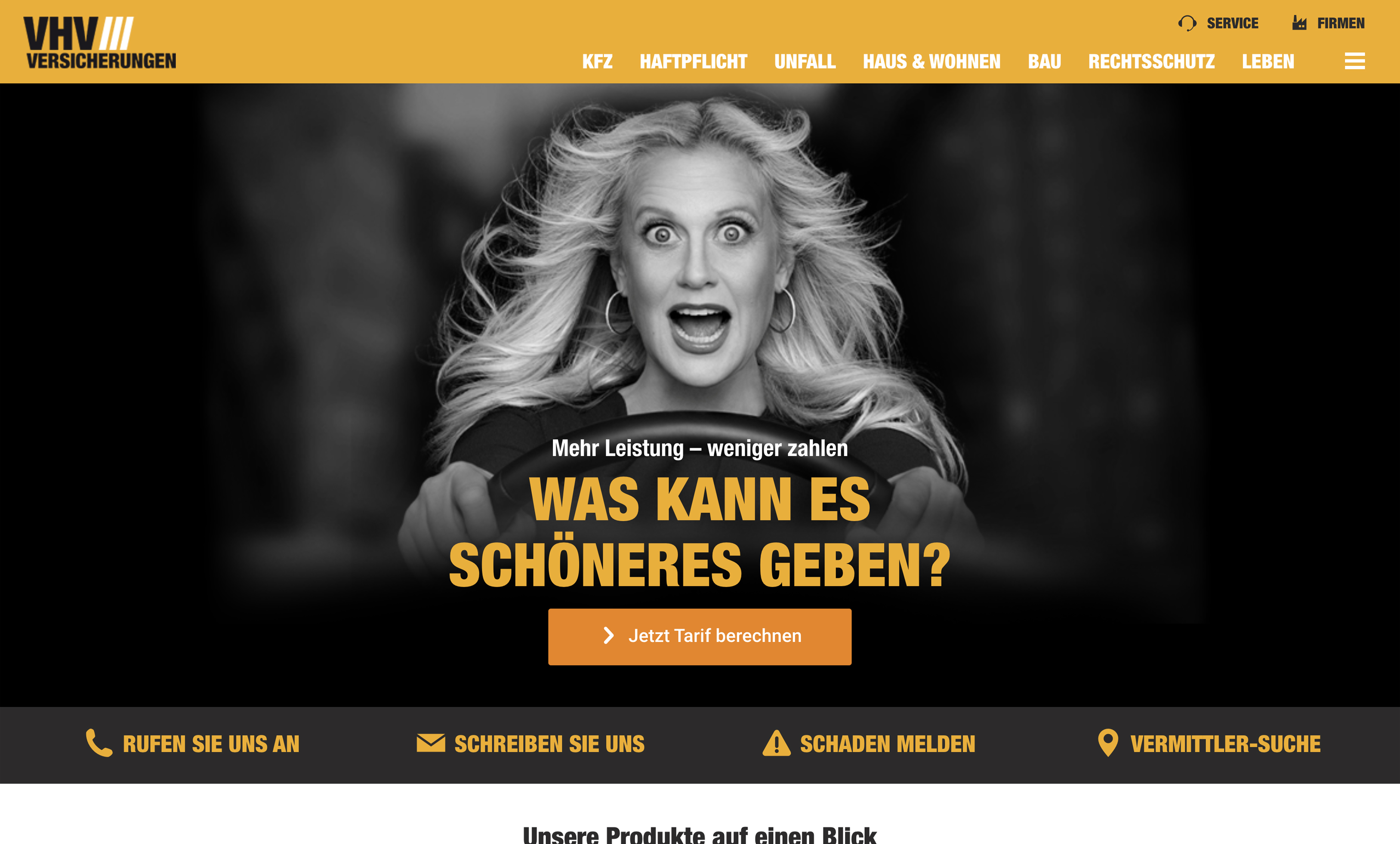
In einem Markt mit nur geringem Differenzierungspotenzial über Produkte haben sowohl User Experience also auch Markenbotschaft einen hohen Stellenwert. Im Fokus des Relaunchs standen daher die Entwicklung eines neuen, full responsive Online-Interfaces: Einfach, klar und gut bedienbar, aber dennoch spielerisch, animiert und mit hohem Wiedererkennungswert.
Dafür sorgt zusätzlich der konsequente Einsatz des neuen Testimonials Til Schweiger, der als Markenbotschafter die USPs der VHV kommuniziert.
Die gesamte Website und die Tarifrechner sind full responsive und mobile first konzipiert, ebenso die die Lead- und Kundendienstformulare. Hervorragende Performance im Test-Lab mit 112 Betriebsystem-Device-Kombinationen.
Hoch dynamisch - Profilierung und Personalisierung auf dem Weg zum Customer Lifecycle Management
Der gewünschte Inhalt in der passenden Form - und das für jeden Nutzer individuell. Dies ist das Ziel der Personalisierungsfunktionen der neuen Plattform.
Über eine eigens entwickelte Profiling- und Customization- Engine innerhalb des Content Management Systems wird jedem Besucher eine individuelle, dynamische Variante der vhv.de präsentiert. Abhängig von Nutzerverhalten, Interessen, Quellen und anderen Merkmalen, die – natürlich datenschutzrechtlich abgesichert – gesammelt und ausgewertet werden. So erhält der User eine individuell auf seine Bedürfnisse angepasste Website und die VHV erwartet auf diese Weise eine signifikante Steigerung der erfolgskritischen Conversion-Zahlen.
Ehre wem Ehre gebührt
Auch international konnten wir punkten und gewannen mit dem Relaunch der VHV Versicherungen den Red Dot Design Award, den German Design Award und den goldenen Stevie Award.