Digitale Vertriebslandschaft für B2C und B2B
Als erster Direktversicherer Deutschlands hat die Hannoversche Versicherung den Versicherungsmarkt nachhaltig revolutioniert. Gemeinsam setzten wir dieses Erbe fort und haben 2014 den Grundstein für ein innovatives Ökosystem gelegt, das wir bis heute betreuen und in dem Nutzer effektiv auf ihrer Customer Journey begleitet und unterstützt werden.

Ohne Kompromisse

Persönlich

Richtungsweisend
Good bye, Bauchgefühl!
Implementieren wir ein neues Produkt oder Feature steht für uns der Nutzer und die Lead-Performance im Mittelpunkt. Dabei verlassen wir uns nicht auf unser Bauchgefühl, sondern überprüfen die Maßnahmen durch intensives Tracking, zahlreiche A/B-Tests und UX-Tests mit echten Nutzern aus der Zielgruppe.
Hey Melanie! 😉
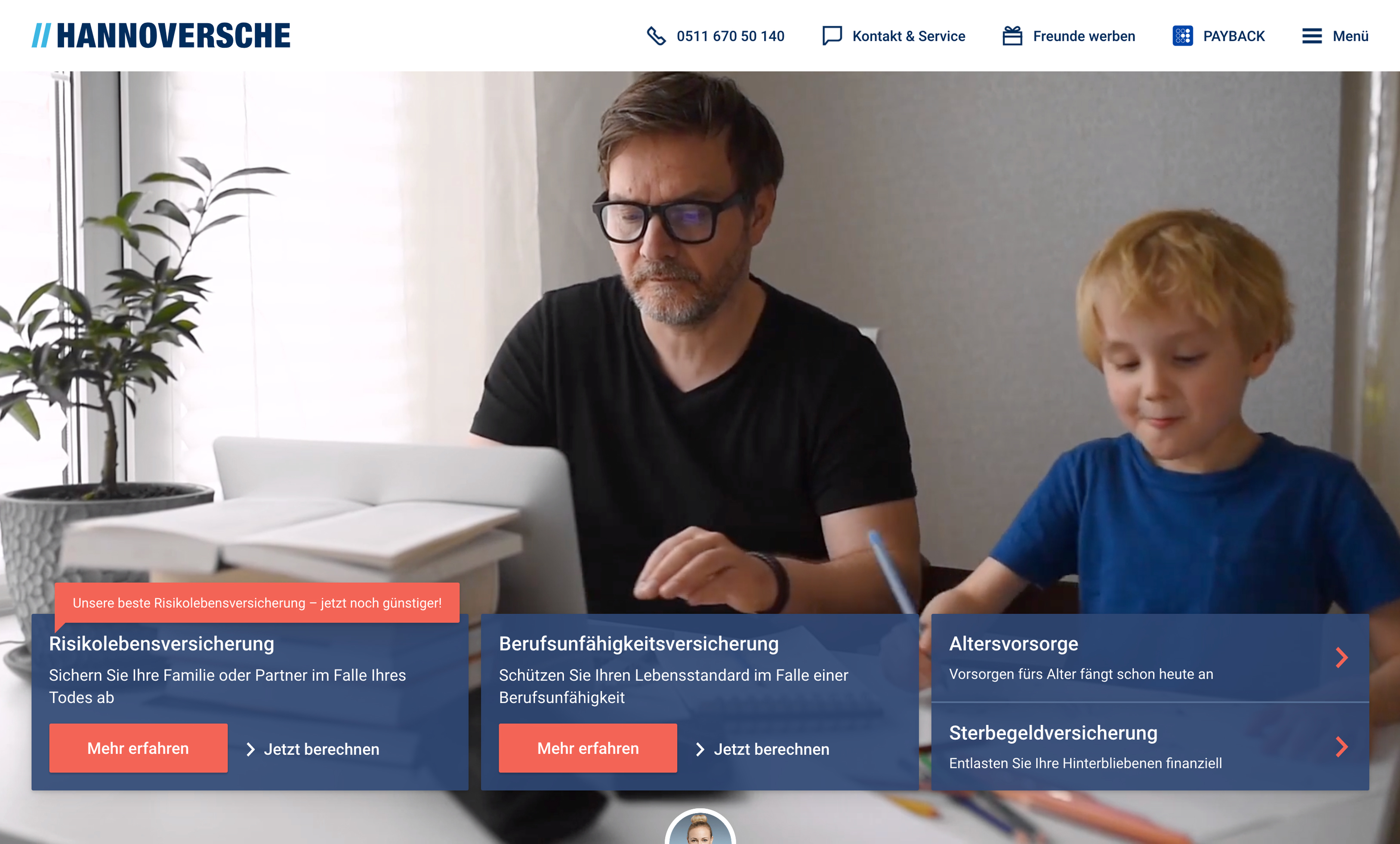
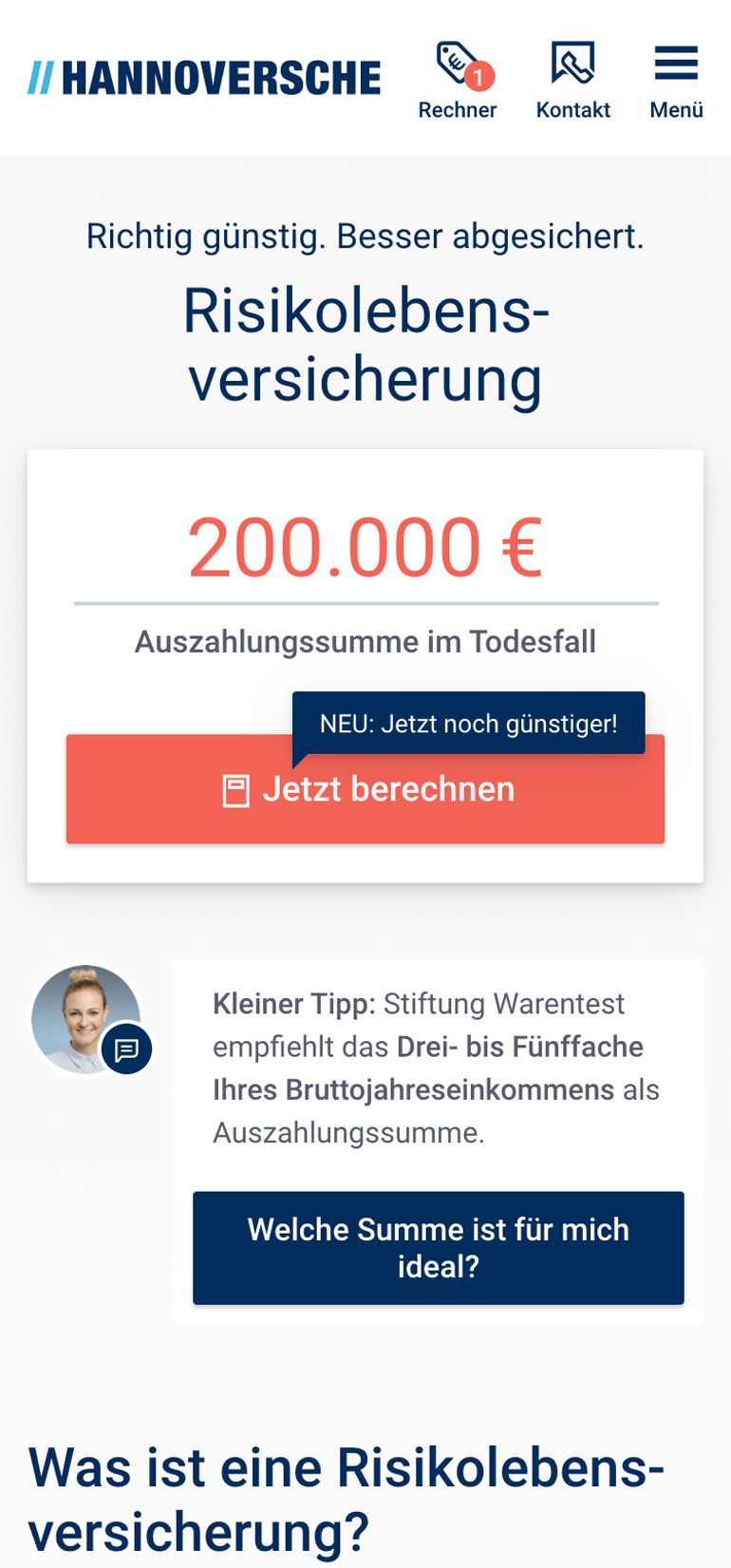
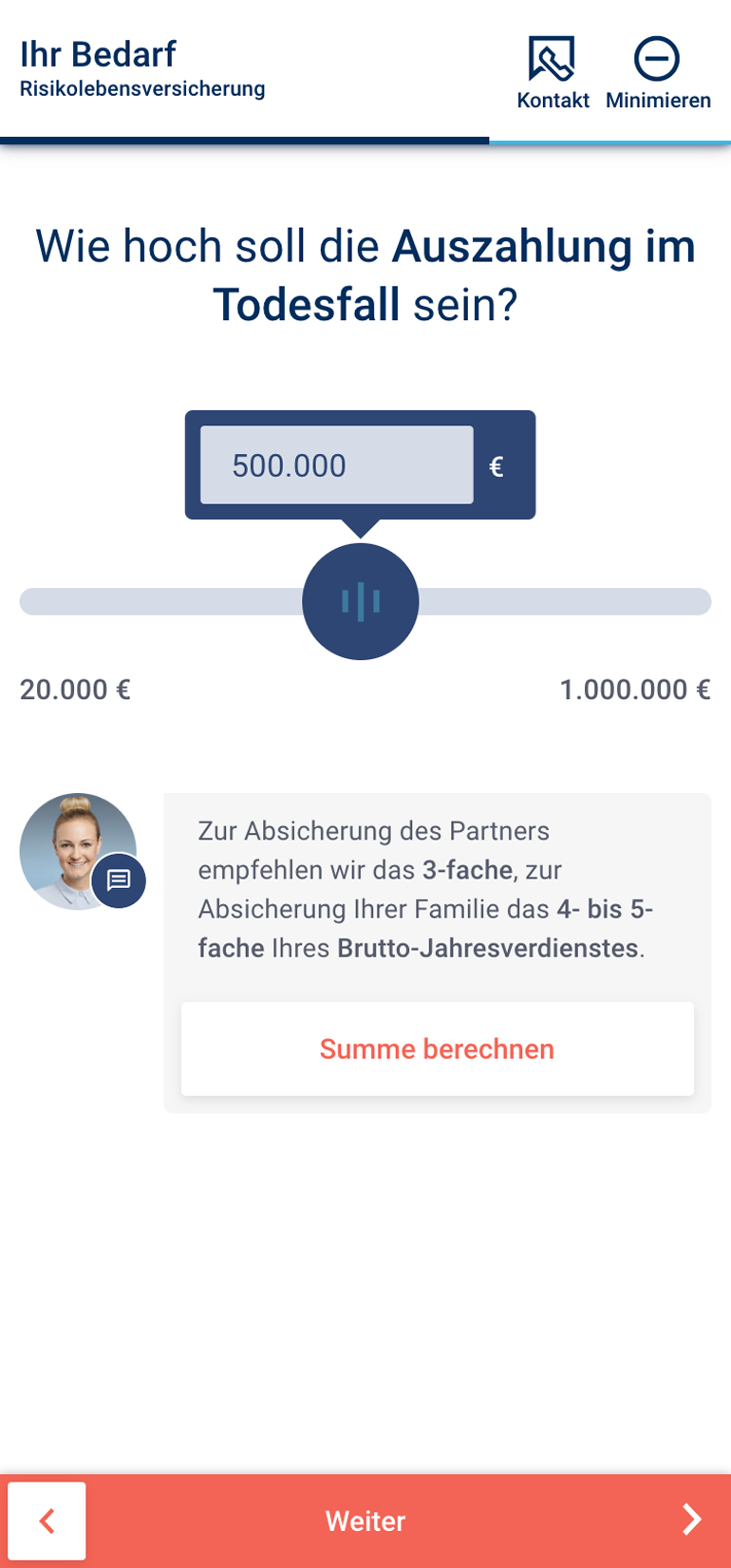
Entlang der gesamten Customer Journey – von den Produktseiten über die Tarifrechner bis hin zum Abschluss der Police – unterstützt die virtuelle Versicherungsexpertin Melanie den User bei Unsicherheiten. Sie zeigt die Hannoversche emphatisch, nahbar und erreichbar. Zugleich besteht eine nahtlose Verknüpfung zu allen Dialog-Kanälen: Chat, E-Mail, telefonischer und Vor-Ort-Kontakt.
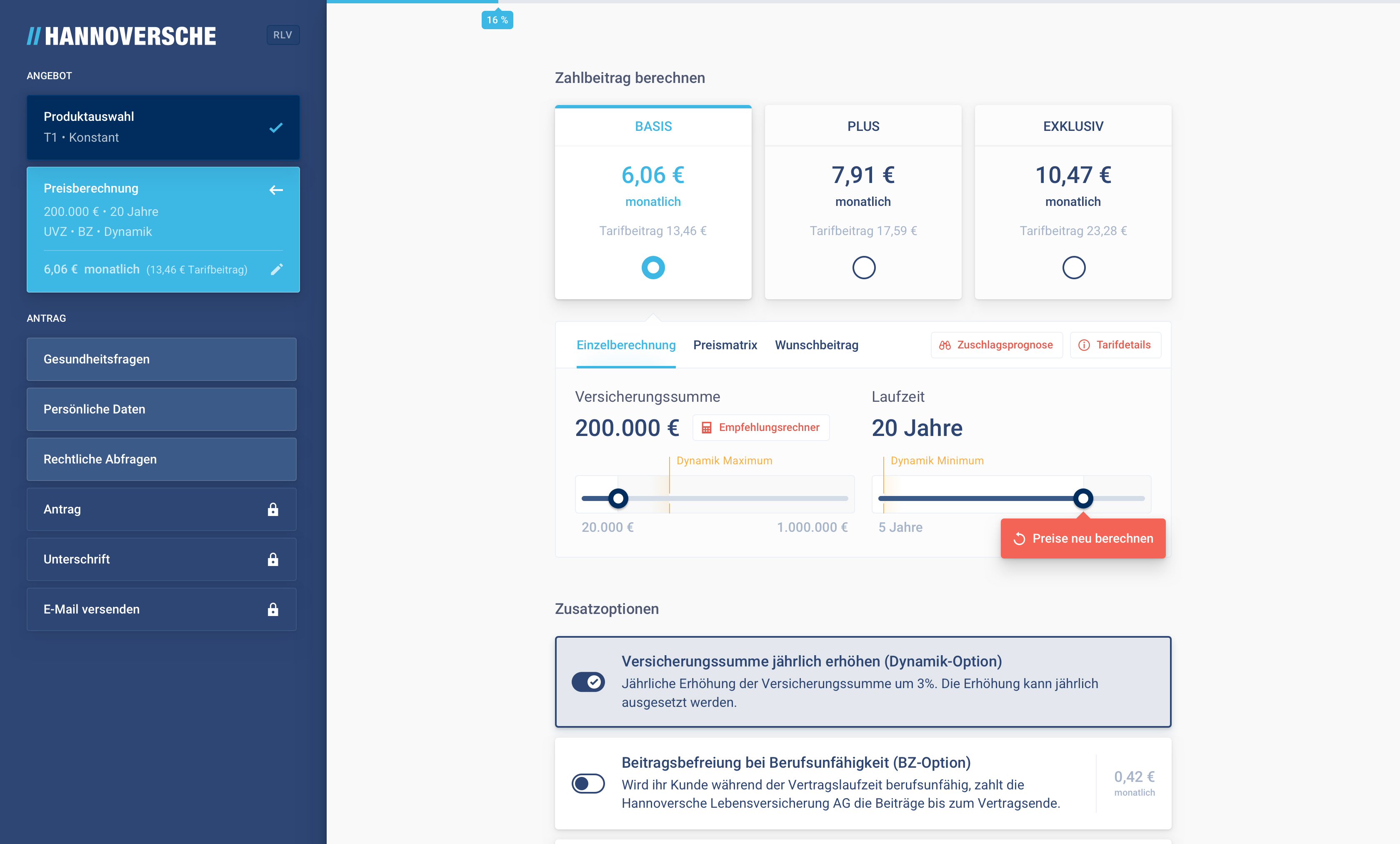
Tarifrechner der neuen Generation
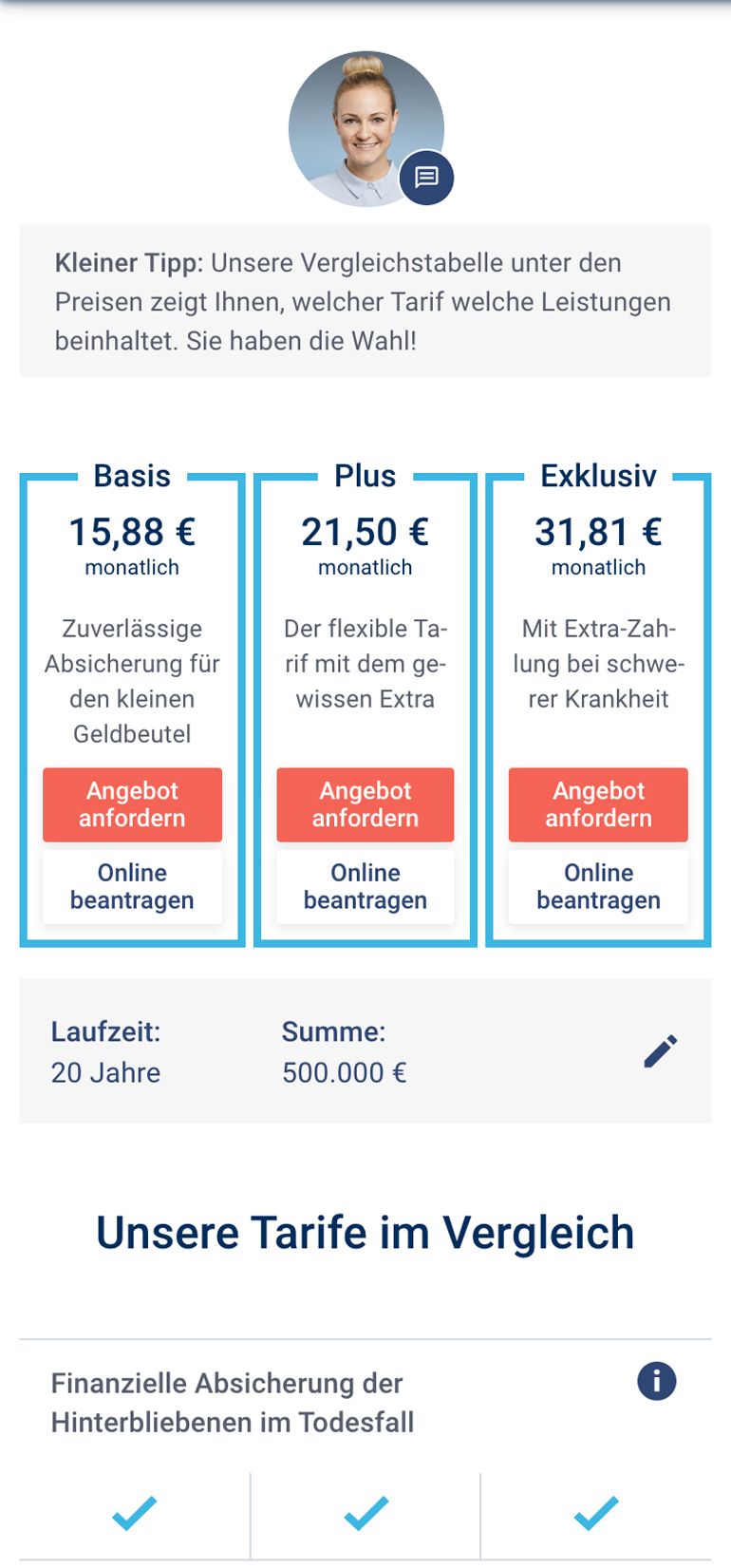
Bei der Konzeption der Tarifrechnern haben wir auf die erfolgreiche Single-Step-Methode gesetzt und dadurch einen anhaltenden Trend in der Versicherungsbranche mitbegründet. Bei dieser wird die komplexe Antragsstrecke auf kleine, verständliche Schritte heruntergebrochen, um eine Überforderung des Nutzers zu vermeiden und gezielt da unterstützen zu können, wo Hilfe gefragt ist.
B2B - Aber richtig!
2020 haben wir mit einer neuen B2B-Plattform, die wir liebevoll den PUMR getauft haben, den Arbeitsalltag zahlreiche Vermittler und den Kundenservice der Hannoversche schlagartig und nachhaltig auf ein neues Level gehoben. Dafür haben wir bestehende Prozesse konsequent hinterfragt und für die Bedürfnisse von Power-Usern optimiert.
173 Tage im War Room waren nur der Anfang
Bereits 2014 wurde das Fundament für das heutige Digitaluniversum der Hannoversche Versicherung gegossen. Um möglichst schnell ein Minimum Viable Produkt auf die Straße bringen zu können, haben wir ein eigenes Projektbüro, den "War Room" eingerichtet, in dem die essentiellen Bestandteile des SCRUM-Prinzips wie Dailies, Sprint-Plannings oder Retrospektiven im Projektteam und gemeinsam mit dem Kunden gelebt wurden. Diesen agilen Geist haben wir uns bis heute bewahrt, wodurch das digitale Ökossystem zu einem echten Benchmark auf dem deutschen Versicherungsmarkt herangewachsen ist.