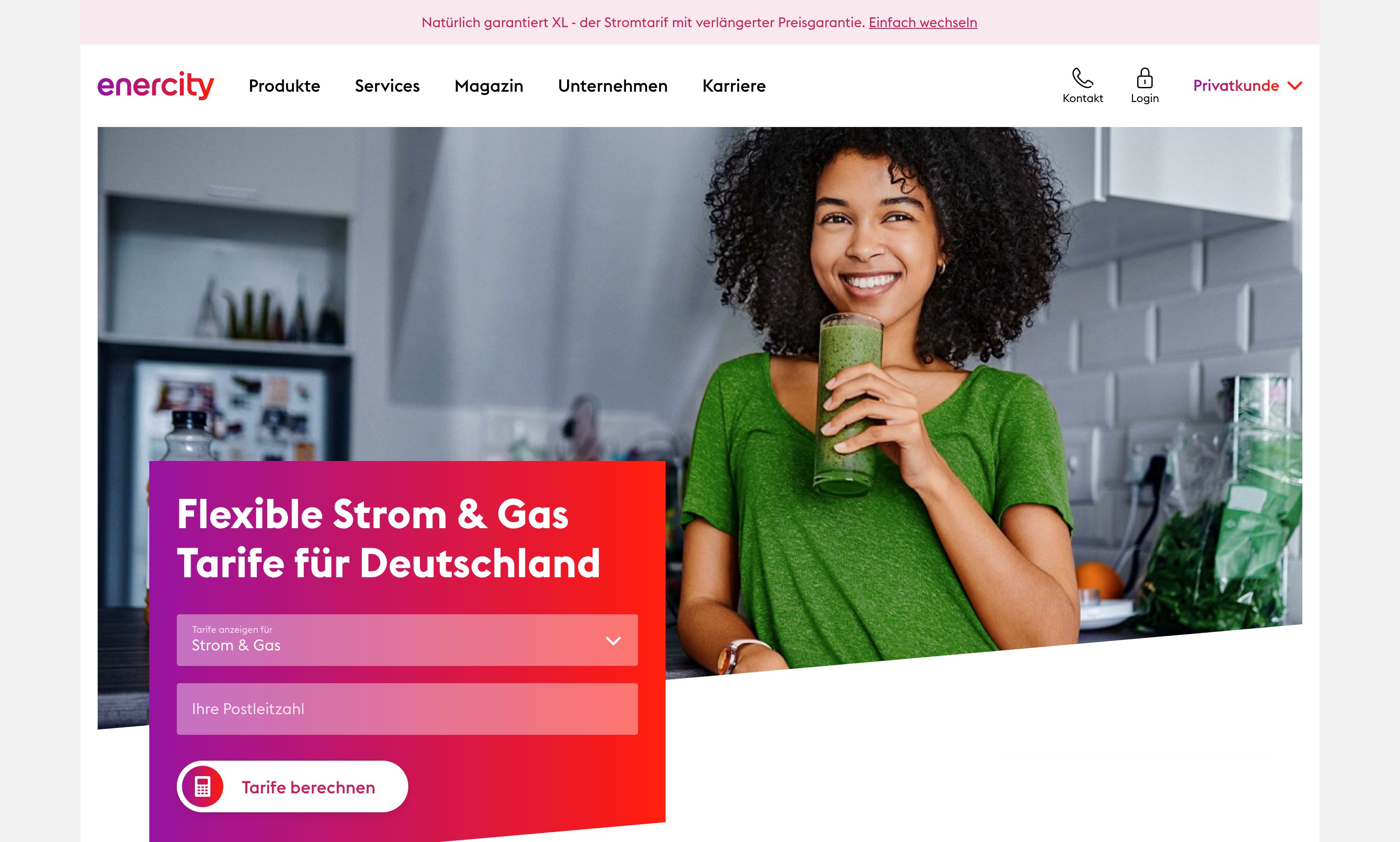
Positive Energie fürs Web
Mit zeitgemäßem Design, einfacher Bedienbarkeit und SEO-relevantem Content sorgen wir für positive Energie im Web. Und hier dreht sich alles um die Kund:innen! Im kontinuierlichen Digitalisierungsprozess kümmern wir uns um alle Bereiche, die dem Kunden zugewandt sind.
Sowohl Privat- als auch Geschäftskunden können sich in einer maßgeschneiderten Umgebung durch Produkte, Services oder das Magazin klicken. Ganz nach dem Motto “don’t make me think” behalten wir dabei immer eine sinnvolle Nutzerführung im Blick.
Ein besonderer Fokus liegt bei enercity auf dem Vertrieb der Produkte. Dafür konzipieren, entwickeln und optimieren wir stetig neue Vertriebstools, wie zum Beispiel unseren Strom- und Gaskonfigurator.
Hand in Hand zum digitalen Ökosystem
Transparenz und eine gute Zusammenarbeit steht bei unseren Projekten immer an erster Stelle. Gemeinsam erarbeiten wir mit den verschiedenen Gewerken der enercity AG und dessen Tochterunternehmen individuelle Lösungen, die die Handschrift des Konzerns tragen. In einem umfänglichen digitalen Ökosystem gehört auch die Einbindung von Software-Daten Dritter dazu - über Schnittstellen machen wir das mit links!
Let it flow.
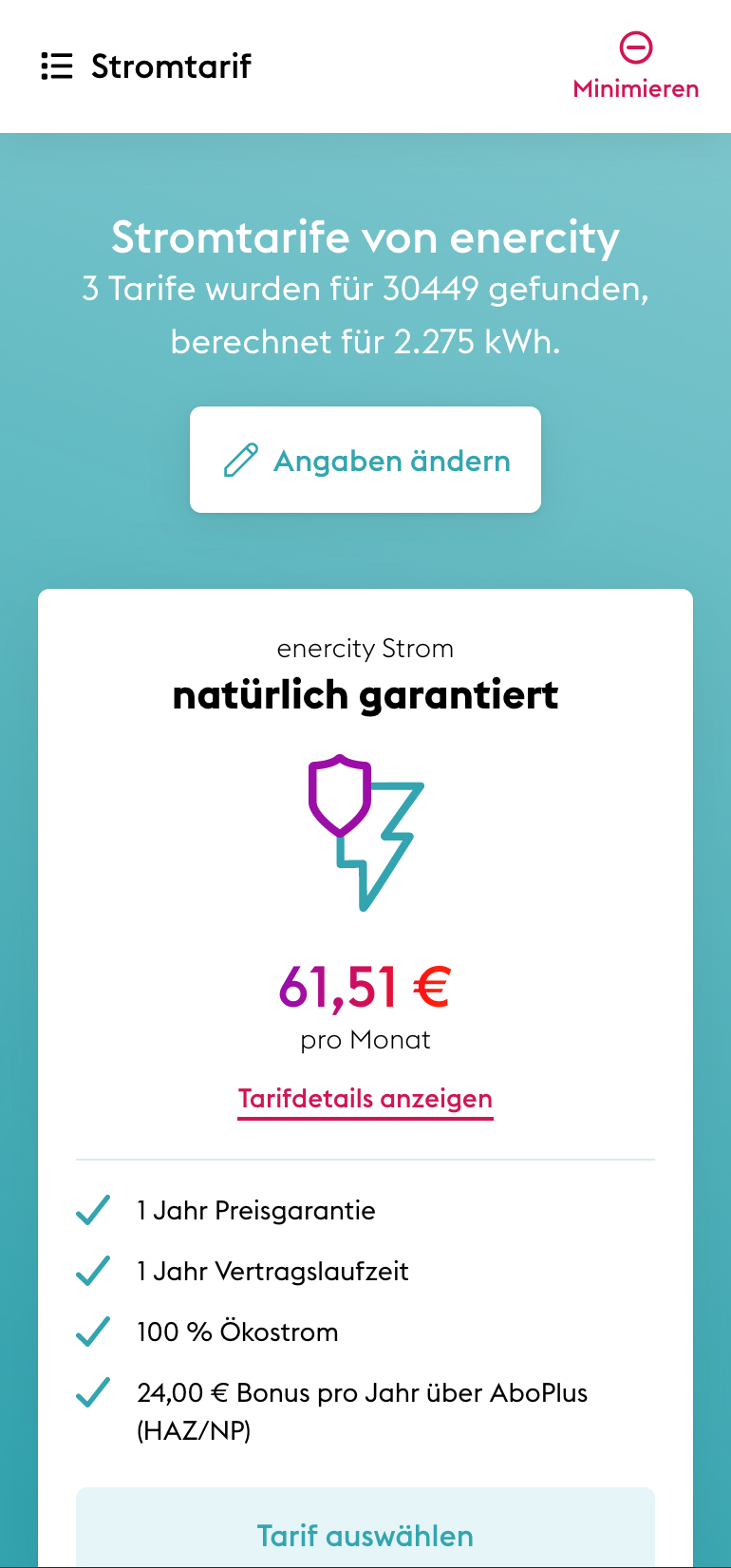
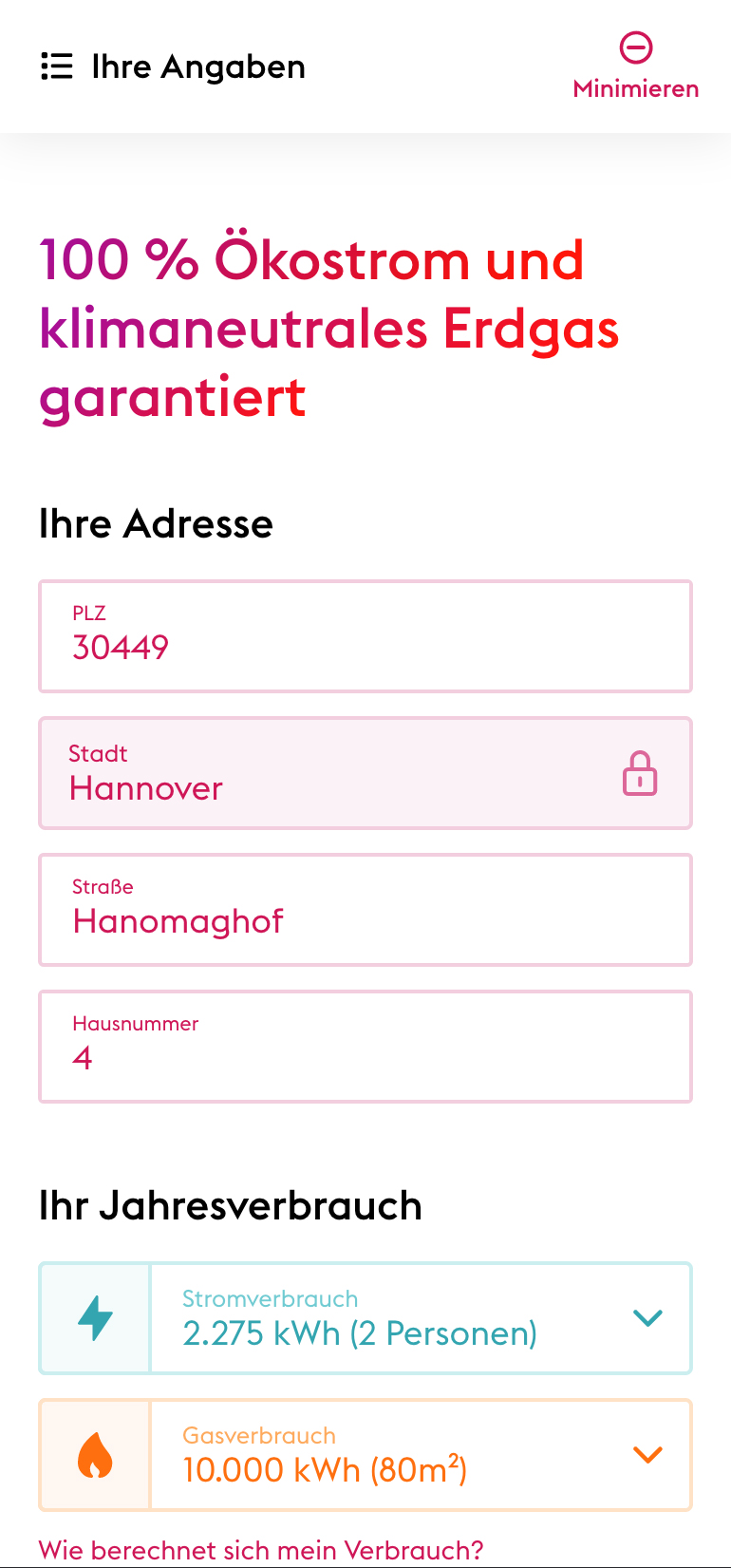
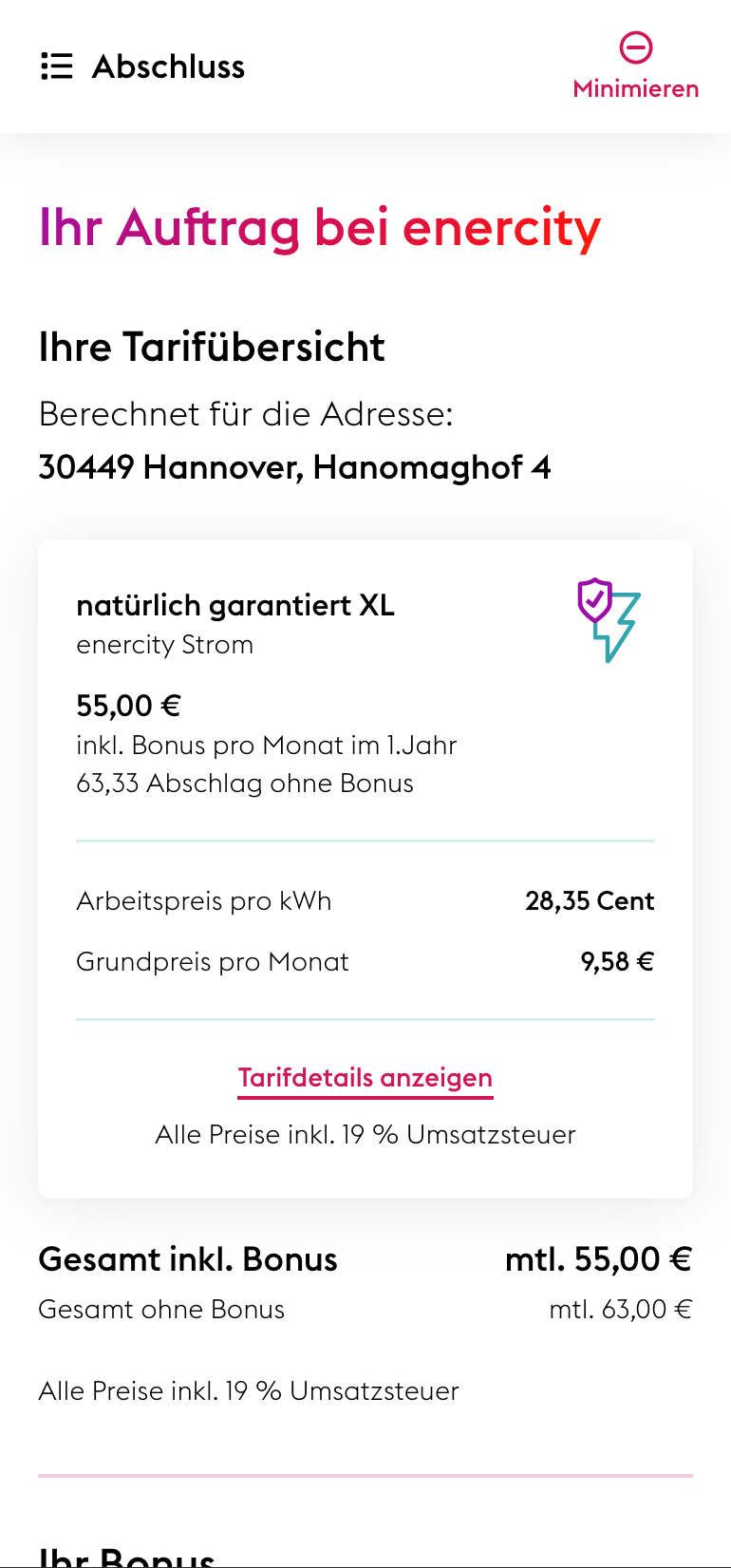
Wie bringt man Strom- und Gasverträge im Web an Kund:innen? Wir haben uns da mal was einfallen lassen: in einer trackingfähigen Abschlussstrecke wird der User ohne Umwege durch den Flow geleitet. Im Tarifabschluss sind Cross- und Upselling sowie Boni direkt integriert. Unser Strom- und Gasrechner ist vom Konzept und Design bis zur Entwicklung gründlich durchdacht. Im Mittelpunkt: immer der User.
Als Basis für weitere Produktstrecken wurde der Konfigurator bereits auf Herz und Nieren geprüft. Durch mehrtägige UX-Tests haben wir die Meinungen unterschiedlicher Testpersonen eingeholt und den Konfigurator entsprechend optimiert.
Der Apfel fällt nicht weit vom Stamm.
...so sagt man, wenn die Kinder den Eltern ähneln. Ebenso verhält es sich beim größten Energieversorger Hannovers. Die enercity.de fungiert als Grundstein für alle weiteren Projekte, wie zum Beispiel die Website-Relaunchs der Tochterunternehmen enercity Erneuerbare, enercity Netz und enercity Contracting. Das Basis-Design ist etabliert, die technische Infrastruktur steht - doch für individuelle Komponenten und einzigartigen Content bleibt genügend Spielraum.
Wir setzen auf Magnolia.
Die Challenge: viele Redakteur:innen aus unterschiedlichen Bereichen und eine nötige Flexibilität in der Gestaltung von Webseiten.
Die Lösung: Magnolia!
Wir nutzen das System als eine Art Premium-Baukasten. Als visuell gesteuertes headless CMS bietet es uns und Mitarbeitenden der enercity AG die Möglichkeit, Webseiten in kürzester Zeit individuell aufzubauen und zu pflegen. Gleichzeitig entwickeln wir stetig neue Komponenten, die Redakteur:innen universell einsetzen können. So vereinen wir Nutzerfreundlichkeit mit gestalterischem Freiraum.